TRY THIS MODEL
Drop image here to test
apple-orange-object-detection/1 (latest)
Classes
Layers
| Auto-Orient | Applied |
| Crop | Applied Per Bounding Box |
| Crop | Keep 88% Centered on 57%, 28% |
| Resize | Stretch to 640x640 |
| Flip | Applied Per Bounding Box |
| Flip | Both |
| Rotation | 8° |
| Hue | 7° |
| Saturation | 4% |
| Brightness | -6% |
| Exposure | 9% |
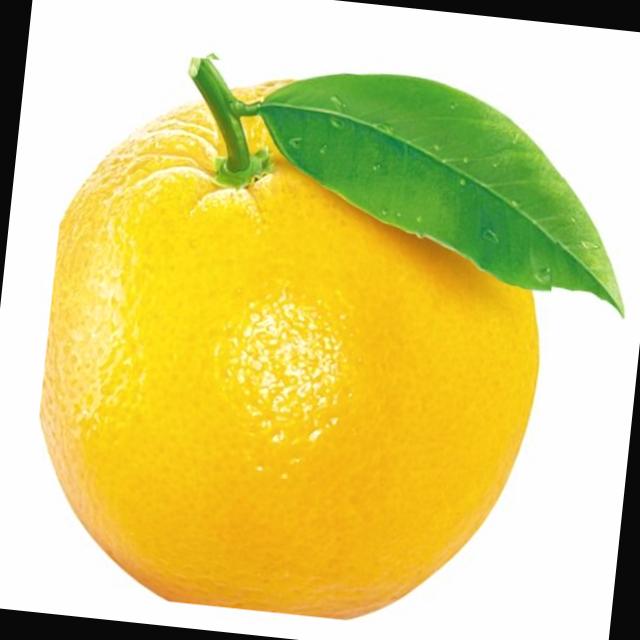
{
"camera": "Generated by Roboflow",
"datasets": [
"9EW0NPUTeC8ct4gQdweT"
],
"destination": "8052d955f71fc7a207de56f261eca25b",
"height": 640,
"id": "HRC2nHShT6yrKuZKML55",
"label": [],
"labels": [],
"name": "orange15.jpg",
"numSteps": 11,
"owner": "OcrQSR8ousd1BQVHptrG8OVtvxr2",
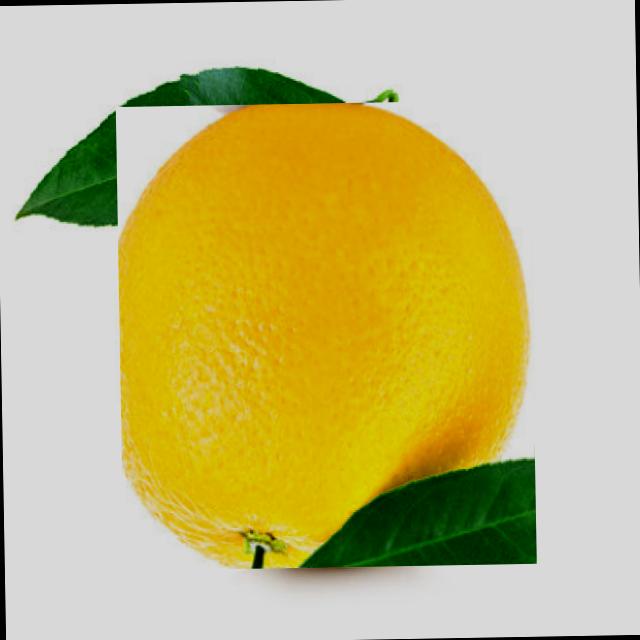
"preprocessing": [
"auto-orient",
"crop:[[81,0.554122,0.771043],[93,0.326674,0.435952]]",
"crop:[88,0.574292,0.279914]",
"resize:[\"Stretch to\",640,640]",
"flip:[[\"both\"],[]]",
"flip:[\"both\"]",
"rotate:[8]",
"hue:[7]",
"saturation:[4]",
"brightness:[-6]",
"exposure:[9]"
],
"preprocessingParsed": [
{
"name": "Auto-Orient",
"value": "Applied"
},
{
"name": "Crop",
"value": "Applied Per Bounding Box"
},
{
"name": "Crop",
"value": "Keep 88%<br />Centered on 57%, 28%"
},
{
"name": "Resize",
"value": "Stretch to 640x640"
},
{
"name": "Flip",
"value": "Applied Per Bounding Box"
},
{
"name": "Flip",
"value": "Both"
},
{
"name": "Rotation",
"value": "8°"
},
{
"name": "Hue",
"value": "7°"
},
{
"name": "Saturation",
"value": "4%"
},
{
"name": "Brightness",
"value": "-6%"
},
{
"name": "Exposure",
"value": "9%"
}
],
"source": "HRC2nHShT6yrKuZKML55",
"split": "train",
"split.9EW0NPUTeC8ct4gQdweT.2": "train",
"status": "generated",
"transforms": "[\n \"auto-orient\",\n \"crop:[[81,0.554122,0.771043],[93,0.326674,0.435952]]\",\n \"crop:[88,0.574292,0.279914]\",\n \"resize:[\\\"Stretch to\\\",640,640]\",\n \"flip:[[\\\"both\\\"],[]]\",\n \"flip:[\\\"both\\\"]\",\n \"rotate:[8]\",\n \"hue:[7]\",\n \"saturation:[4]\",\n \"brightness:[-6]\",\n \"exposure:[9]\"\n]",
"updated": 1729593233677,
"updatedDate": "Aug 18, 56778",
"updatedTime": "4:54AM",
"updatedTimezone": "+00:00",
"versions": [
"9EW0NPUTeC8ct4gQdweT/2"
],
"width": 640
}
{
"boxes": [
{
"label": "Orange",
"x": 303.5,
"y": 201,
"width": 383,
"height": 282
},
{
"label": "Orange",
"x": 68,
"y": 241,
"width": 136,
"height": 276
}
],
"height": 640,
"key": "orange15.jpg",
"width": 640
}
Annotation Editor
Smart Polygon